요즘 학원에서 '홈페이지 레이아웃 똑같이 만들기'를 팀작업으로 하는 과제를 하고 있다.
레이아웃과 디자인을 똑같이 만드는 게 과제의 목표였지만 개인적인 욕심이 생겼다.
지금까지 배운 걸로만 기존 홈페이지에 있는 기능들을 구현해보는 것이다.
연습할 겸 인터넷 검색 없이 코드의 동작 원리들을 파악하면서 혼자 해보기로 했다.
어디서 들었는데 이런 과정들을 기록해놓는 게 좋다고 해서 조잡하게나마 기록해보기로 했다.
< 만들어야 할 것 - 뷰포트 전체를 덮는 반투명 팝업 메뉴창 >


처음엔 쉬울 것 같았다.
a태그에 :hover를 주듯 알맞은 가상 선택자를 주면 된다고 생각했고 처음으로 고른 것은 :active 였다.
일단 시험 삼아 반투명 배경만 깔아보기로 했다.
기존에 만들어 둔 메뉴 html 구조를 가져와서 :active를 붙여봤다.
<a href="#" id="head_menu">
<img src="./images/header_img/front_menuicon.png" alt="메뉴">
</a>header #head_menu {/*버튼*/
width:40px; height:40px;
line-height: 40px;
text-align: center;
border-radius:50%;
background-color: #fff;
position: fixed;
top:40px; right:40px;
z-index: 9998;
}
header #head_menu:active {
background: rgba(0, 0, 0, 0.466);
width: 100%; height: 100vh;
position: fixed;
top: 0; left: 0;
}
전체 화면을 덮어야하고 브라우저를 따라다녀야 되니 position: fixed를 줬다.
근데 일단 박스도 안 만들어지고 클릭을 떼면 바로 사라진다.
생각해보니 메뉴를 클릭하면 메뉴 안에서 변화가 생기게 만들었다
박스부터 해결하려고 div로 박스를 하나 만들어줬다.



박스를 만드는 건 성공했는데 역시 클릭을 떼면 사라진다.
배운 것 중에 누른 상태와 누르지 않은 상태를 구분할 수 있는 기능을 찾다가 checkbox를 발견했다.
마침 :checked란 기능도 있으니 이 방법을 활용하기로 했다.
일단 checkbox를 쓰면 체크박스가 생기니까 안 보이게 display:none;으로 감춰주고
대신 label을 메뉴 아이콘과 연결해봤다.



checkbox는 display:none;을 줘서 안 보이게 만들고 대신할 버튼 label에 background로 기존 아이콘 모양을 만들어줬다.
일단 반투명 배경 깔기는 성공한 것 같다.
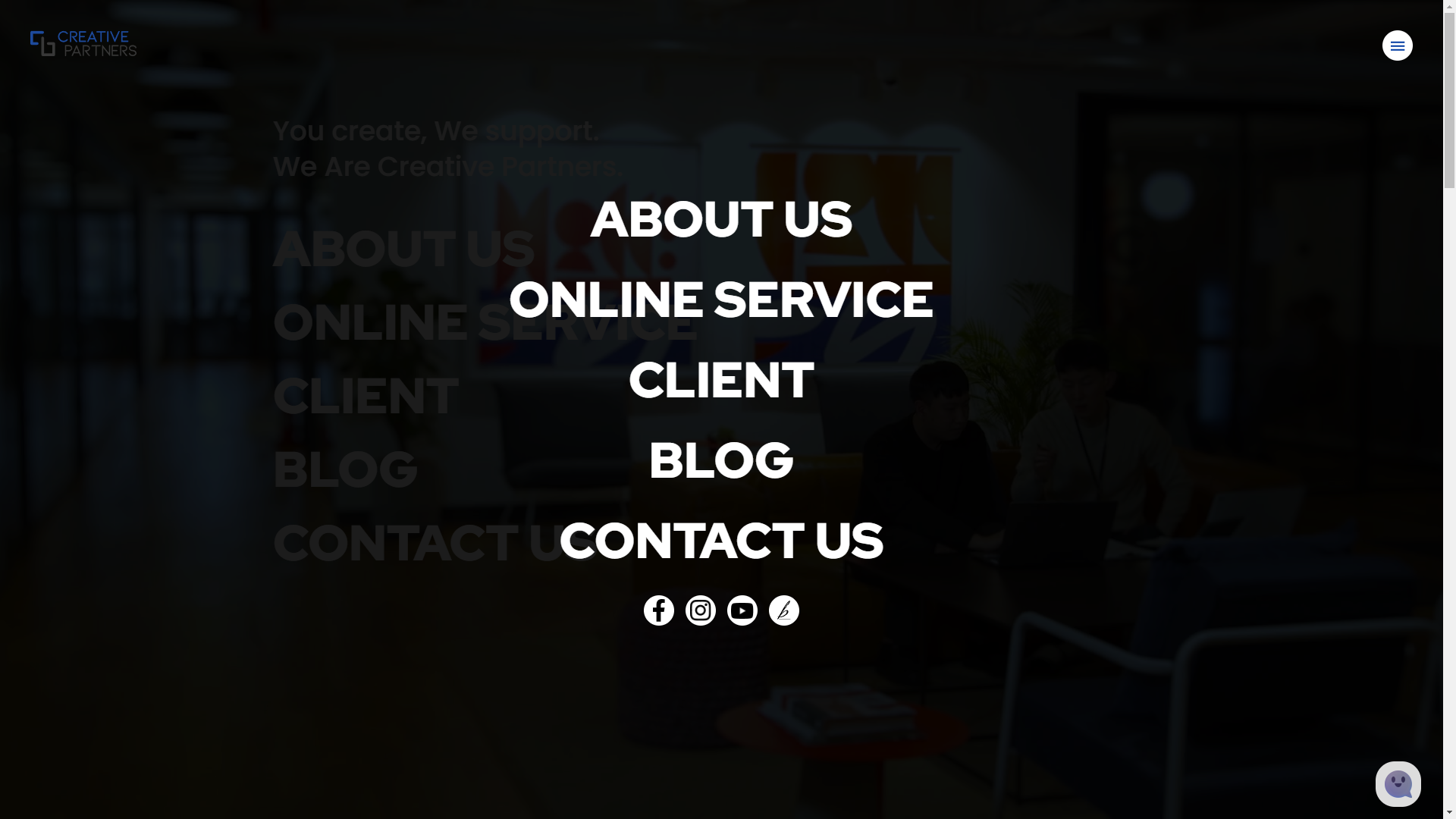
그 다음은 배경 위로 올라오는 메뉴들을 넣어주면 된다.
.bgBox 안에 div로 내용들을 채워 넣었다.


근데 체크박스를 끄니까 팝업 메뉴의 내용들에 position 값이 없어서 기존 컨텐츠 위를 차지하는 모양이 돼버렸다.

position:fixed 가 적용된 배경 위로 오면서 체크박스가 해제되었을 때는 사라지게 만드려고
내용들을 감싼 nav_container에 position:absolut 값을 주었다.

이제 마지막으로 스크롤만 안 보이게 하면 끝인데
::-webkit-scrollbar { display:none; }을 이용해 스크롤을 없앨 수는 있지만
팝업창에는 적용되지 않는다. 애초에 가장 부모 요소이자 한 층 아래에 있는 body에 생긴 스크롤이기 때문.
:checked라는 특정 상황에서만 body의 영역을 제한해야 하는데
자식의 자식의 자식으로 가는 선택자는 알지만 부모로 거슬러 올라가는 선택자는 모른다.
결국 body의 높이값을 누가 만드는지 찾아야 하는데 header, main, footer의 콘텐츠만큼 높이값이다.
그럼 header, main, footer를 큰 div로 감싸고 그 div의 스크롤을 없애줘야하는데
선택자는 자식이나 형제로 가는 것 밖에 모르기 때문에 구조는 복잡해지겠지만...div 바로 위에 checkbox를 작성해서 시도해보기로 했다.
안된다. body안에 div가 높이 값을 가지긴 하지만 스크롤은 body에 생기기 때문에 직접 body를 선택하지 못하면 스크롤도 사라지지 않음. 그렇다고 body 위에 checkbox를 작성할 순 없다.
다음에 적절한 걸 배우면 다시 시도해봐야겠다.
'코딩 일기' 카테고리의 다른 글
| [프로그래머스] 코딩 테스트 중 얻게 된 Tip 정리. (0) | 2023.04.07 |
|---|---|
| [JavaScript]정규표현식 정리 (0) | 2023.04.06 |
| [TeamProject] 야놀자 홈페이지 팀프로젝트 작업 일기 (0) | 2022.12.27 |