css변수
- 사용자 지정 속성
- 사용자가 정의하는 속성과 값으로 재사용할 수 있는 임의값
- 공통으로 사용되는 값에 css변수를 설정하여 코드의 반복 사용 줄임
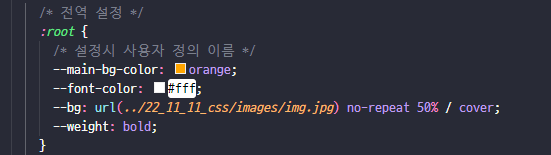
전역 선언 방법
:root { --variable--name: value; }

:root { --variable: value; }
지역 선언 방법
dt { --variable-name: value; }
지정된 요소와 하위 요소에서만 적용, 전역 선언된 변수와 이름이 같아도 상관 없으며 해당 지역에서는 지역 선언 변수가 우선 적용 됨.

적용
property: var(--variable--name);

property: var(--variable--name, fallback);

'CSS' 카테고리의 다른 글
| [CSS] 텍스트에 배경 넣기 (0) | 2022.11.15 |
|---|---|
| [CSS] MediaQueries 미디어 쿼리 (0) | 2022.11.14 |
| [CSS] animation 애니메이션 (0) | 2022.11.11 |
| [CSS] 포지션 중앙 정렬 (0) | 2022.11.10 |
| [CSS] transform 요소를 변형하는 값 (0) | 2022.11.09 |