background-clip: ;
요소의 배경이 어디까지 확장될 건지 조정하는 속성.
- background-clip: border-box : 보더가 위치한 테두리까지 배경 적용. (보더로 가려져있으나 dotted로 체크하면 보임)
- background-clip: padding-box : 패딩 영역 포함 테두리까지 적용. (보더 테두리 바로 전 패딩 포함한 영역)
- background-clip: content-box : 패딩 영역 제외한 콘텐츠 영역에만 적용.
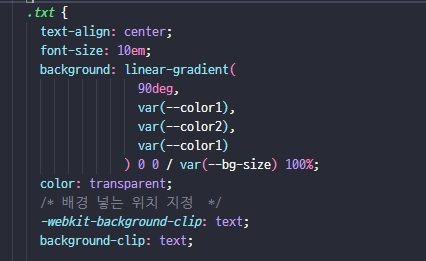
- background-clip: text : 요소 내 텍스트가 있으면 텍스트 내부 영역에만 적용.
- 텍스트가 있는 영역에 배경을 출력하기 때문에 텍스트 컬러에 투명도를 적용해야 함.
- -webkit-background-clip: text; 와 함께 사용 ( background-clip보다 먼저 작성되어야 함.)
- background는 background-clip보다 우선 순위가 낮아야 함.

'CSS' 카테고리의 다른 글
| [CSS] display: grid; (0) | 2022.11.15 |
|---|---|
| [CSS] MediaQueries 미디어 쿼리 (0) | 2022.11.14 |
| [CSS] css 변수 선언과 적용 (0) | 2022.11.14 |
| [CSS] animation 애니메이션 (0) | 2022.11.11 |
| [CSS] 포지션 중앙 정렬 (0) | 2022.11.10 |