display: grid;
2차원(행row와 열column)의 레이아웃 시스템으로 부모 요소(grid container)와 자식 요소(grid item)으로 구성되어 있다.


display: flex; 와 마찬가지로 위 아래 마진 상쇄 현상이 적용되지 않아 마진값만큼 여백이 더 벌어짐.
grid-container 속성
grid-template-rows : 행을 제어하는 속성

grid-template-rows는 행을 제어하는 값으로 위에서 아래로 값을 순차적으로 입력하면 해당 행의 높이를 조정할 수 있다.
grid-template-rows: 100px 200px 300px 50px; /* 1행 2행 3행 4행의 값 */
grid-container의 높이값이 지정되어 있지 않았을 때 % 단위값을 쓰면 아이템들끼리 상대 비율로 높이가 적용 됨.
grid-template-rows: 20% 20% 40% 40%;
/* 높이 값이 지정되어 있지 않으면 아이템들끼리 상대 비율로 적용 */
꼭 행의 수만큼 값을 입력하지 않아도 되며 입력된 값의 행까지만 제어가 됨.
grid-template-rows: 10vh 6rem; /* 1행 2행만 적용 */
fr(fraction) : 비율, 분수 : 그리드에서 적용 가능한 비율 단위 값 fr.
grid-container 내 영역을 분수로 나눠 배치하는 유연하게 사용 가능한 grid의 단위 값, display:flex의 flex-grow와 비슷하다.
1행: 2/8, 2행: 2/8, 3행: 1/8, 4행: 3/8
grid-template-rows: 2fr 2fr 1fr 3fr; /* 1행 2행 3행 4행 */
grid-template-columns : 열을 제어하는 속성

grid-container에 작성하며, 열을 제어하는 값이다. 꼭 열의 갯수만큼 입력하지 않아도 되며 item이 입력된 값의 개수보다 적으면 자동으로 행을 줄바꿈하기 때문에 열의 개수를 조정하는 것이 가능.
grid-template-columns: 100px 200px 300px 50px; /* 1열 2열 3열 4열의 값 */
grid-template-columns: 10vh 10em; /* 2열 */
grid-template-columns: 50% 150px 10vw; /* 3열 */
grid-template : row / column 한 줄 작성
grid-template-row 와 grid-template-columns를 한 번에 작성하는 것이 가능하다.row와 columns의 순서로 작성하며 '/'로 구분한다
grid-template: 100px 100px / 1fr 1fr; /* row / col */grid-template: minmax(최소값, 최대값)
grid 셀의 최소값과 최대값을 설정해 가변성을 부여할 수 있다. 기존에 작성 가능한 단위 값 (px, %, fr 등...)과 섞어서 사용 가능.
grid-template-columns: minmax(200px, 400px) 1fr 3fr;
/* 1열은 200px 이하로 작아지지 않고 400px 이상 커지지 않음 */
grid-template-columns: minmax(200px, 400px) minmax(auto, 300px) minmax(200px, auto);
/* auto를 적용해 최소값 or 최대값만 제한할 수 있음. */gap : 열과 행의 간격 (gutters)

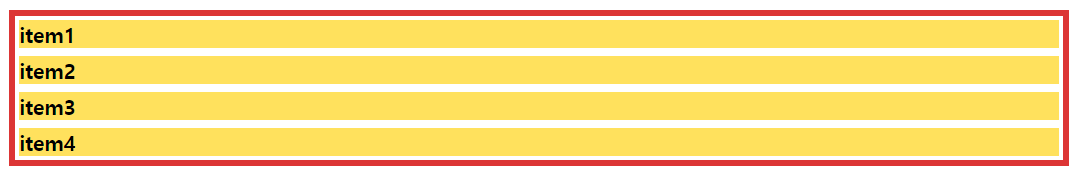
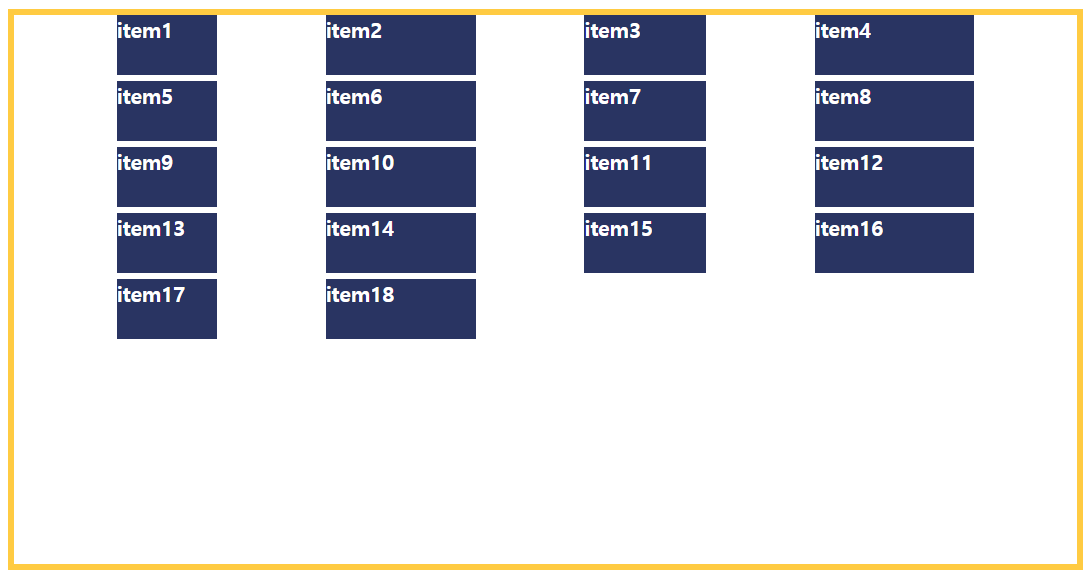
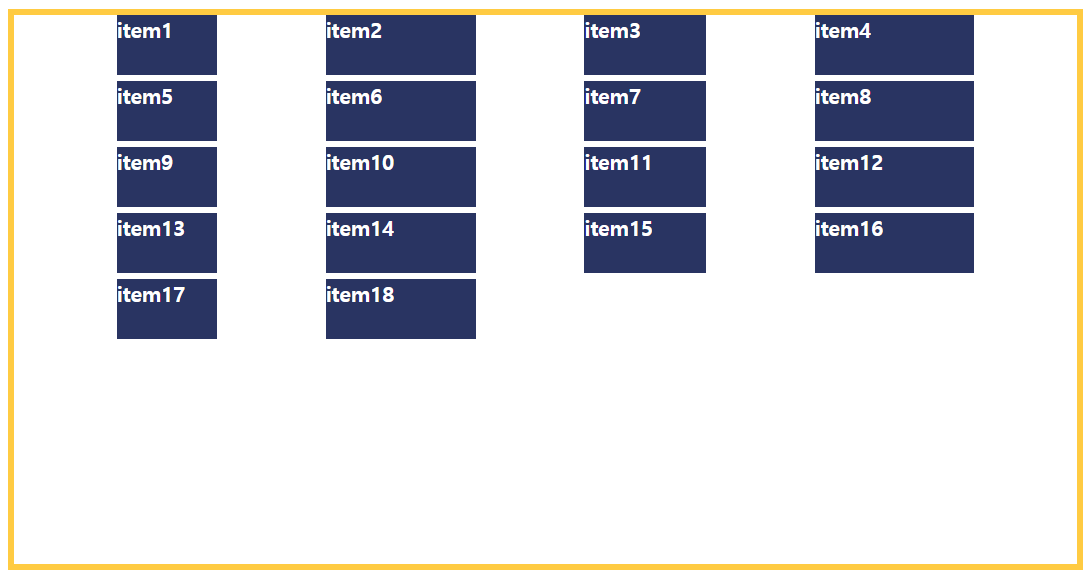
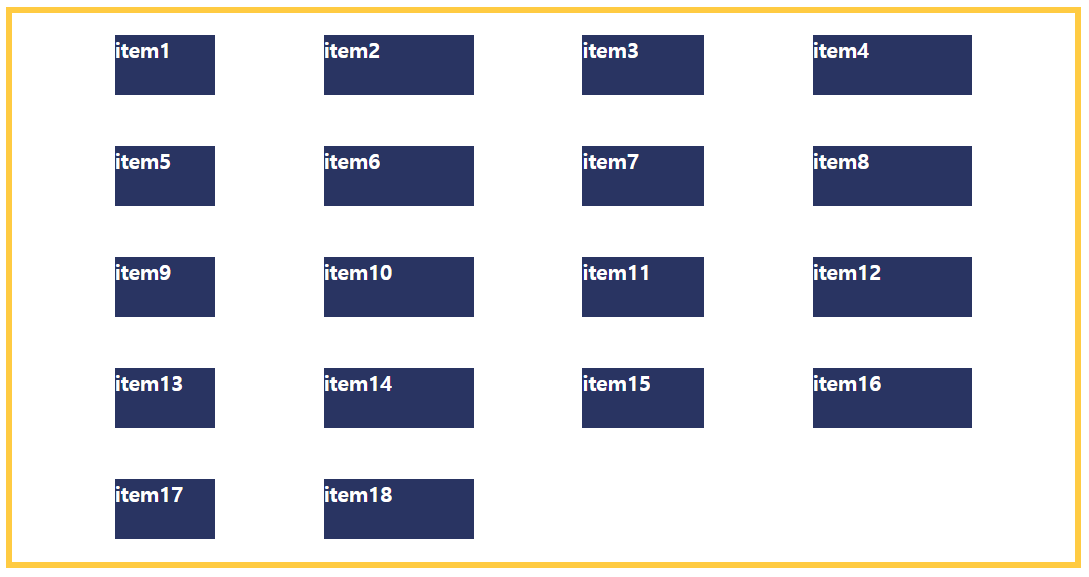
margin과 gap의 차이
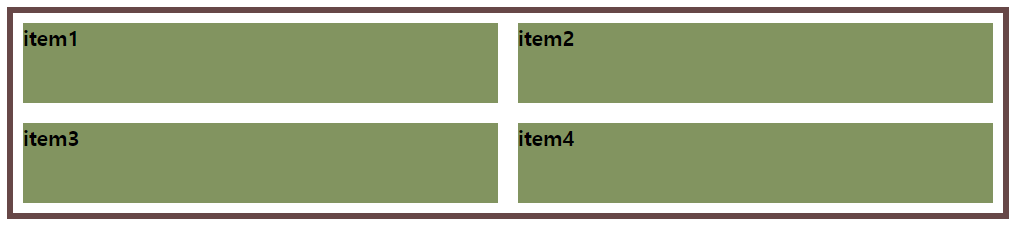
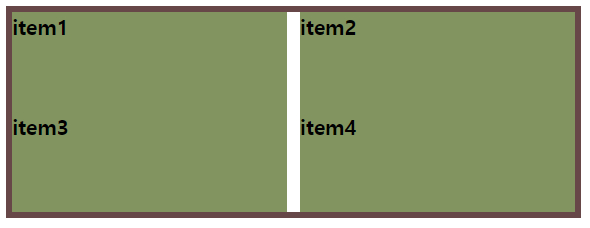
margin은 각 셀의 테두리에 여백을 부여하기 때문에 grid-container의 테두리와도 간격이 생기지만 gap은 grid-container 내에서 셀과 셀 사이의 간격만 조정하기 때문에 셀의 크기와 콘텐츠가 들어갈 수 있는 영역에서 차이가 생김.
.wrapper1 .item { margin: 10px; }
.wrapper2 { gap: 10px; }
/* grid-container에 적용해야 함. */
gap: row값 col값;
한 자리수로 입력하면 row, column의 값을 한 번에 제어하고 두 자리수로 입력하면 row, column 순서로 개별 제어가 가능.
gap: 10px 20px; /* row col */
row-gap: 행과 행 사이의 간격 / column-gap: 열과 열 사이의 간격
열과 행 중 한 방향의 gap만 제어할 수 있으며 row-gap / column-gap으로 작성.


repeat(반복횟수, 크기) : 행과 열의 값 반복
grid-item의 개수가 많을 때 같은 값을 가지는 셀의 값은 repeat(반복횟수, 셀 크기)로 한 번에 제어할 수 있다.
.box1 {
grid-template: 100px 100px / 1fr 1fr 1fr 1fr 1fr 1fr 1fr;
/* == */
grid-template: repeat(2, 100px) / repeat(7, 1fr);
gap: 7vw;
}
/* html */
<div class="box box1">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
<div class="item">item11</div>
<div class="item">item12</div>
</div>
.box2 {
gap: 0.7vw;
grid-template: repeat(3, 50px) / repeat(6, 1fr);
}
repeat 값을 사용할 때도 다른 단위값을 같이 사용할 수 있다.
grid-template: repeat(3, 100px) / 200px repeat(4, 1fr) minmax(auto, 300px);
grid-auto-rows / grid-auto-columns

grid-template: 100px / 1fr 1fr; /* 명시적 그리드 */

grid-auto-rows : 암시적 그리드 (auto 기본값 = 컨텐츠 크기 만큼만)
grid-auto-rows: 150px; /* 명시적으로 정의한 그리드 외 추가되는 행의 크기 정의 */
grid-auto-rows: minmax(80px, auto);
grid-auto-columns: minmax(200px, 50%);
.box5 {
grid-auto-columns: min-content; /* 컨텐츠 기준 가장 짧은 부분의 내용에 따라 가로 사이즈 지정 */
}
.box6 {
grid-auto-columns: max-content; /* 컨텐츠 기준 가장 긴 부분의 내용에 따라 가로 사이즈 지정 */
}
grid-item 속성
grid line에 따른 셀 제어
grid-row / grid- column : grid line의 번호를 좌표처럼 지정해 셀의 위치나 크기를 제어하는 값.
/*
축약형 (생략된 값은 기본값으로 적용)
grid: grid-template, grid-auto(row, column), grid-auto-flow
*/
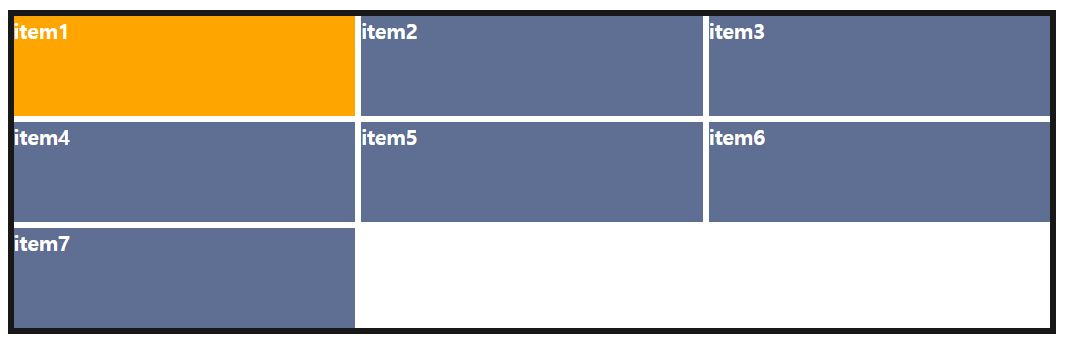
.box1 {
grid: repeat(3, 100px) / repeat(3, 1fr);
}
.box1 .merge { /* grid item에 작성 */
background-color: orange;
/* grid line column */
grid-column-start: 1; /* 그리드 라인 시작 번호 */
grid-column-end: 4; /* 그리드 라인 종료 번호 */
}
.box1 .merge { /* grid item에 작성 */
background-color: orange;
/* grid line column */
grid-column-start: 1; /* 그리드 라인 시작 번호 */
grid-column-end: 4; /* 그리드 라인 종료 번호 */
}
.box2 {
grid-template: repeat(3, 10vw) / repeat(3, 1fr);
}
.box2 .merge {
background-color: lightcoral;
}
.box2 .merge {
background-color: lightcoral;
/* grid line row */
grid-row-start: 1; /* 그리드 라인 시작 번호 */
grid-row-end: 4; /* 그리드 라인 끝 번호 */
}
.box3 {
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box3 .merge {
background-color: darkturquoise;
grid-row: ;
grid-column: ;
}
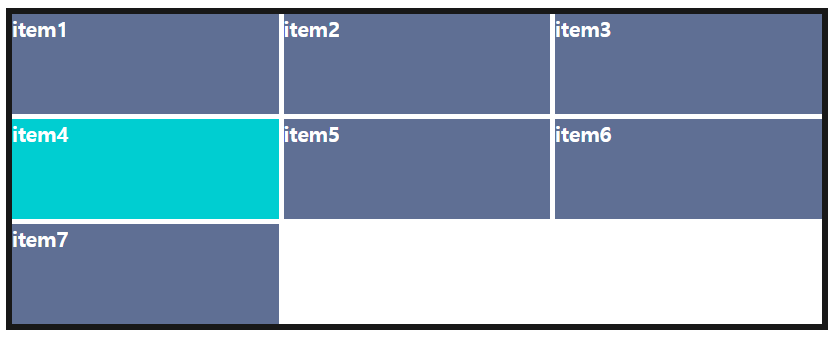
.box3 {
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box3 .merge {
background-color: darkturquoise;
grid-row: 2/6; /* grid-row: 시작번호/끝번호 */
grid-column: 1/3; /* grid-column: 시작번호/끝번호 */
}
.box4 {
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box4 .merge {
background-color: mediumorchid;
}
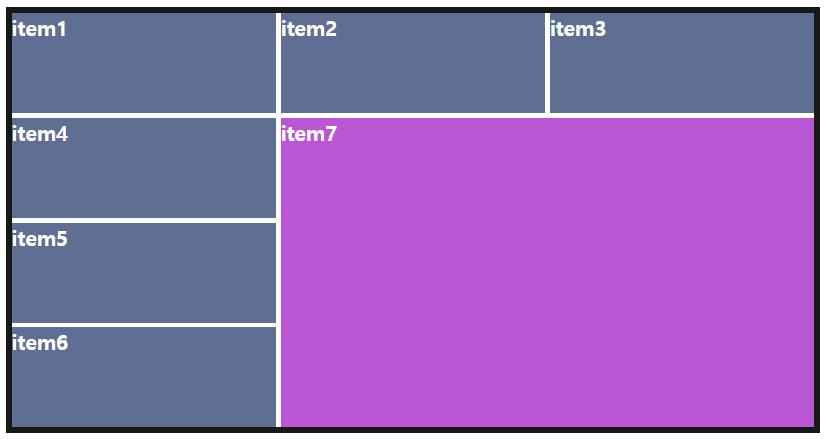
.box4 {
grid-template-columns: repeat(3, 1fr);
grid-auto-rows: 100px;
}
.box4 .merge {
background-color: mediumorchid;
grid-row: 2/5;
grid-column: 2/4;
==
grid-row: 2 / span 3; /* grid-line 2번부터 3개의 셀 합침 */
grid-column: 2/4;
}
justify-content, align-content : 그리드 아이템 정렬 (grid-container 속성)
.box { /* grid container */
width: 90%; height: 60vh;
margin: 50px auto;
border: 6px solid #FFCB42;
display: grid; gap: .5vw;
grid-template-columns: 100px minmax(50px, 150px) 10vw 15%;
grid-auto-rows: 60px;
}
.box .item { background-color: #293462; font-weight: bold; font-size: 1.3em; color: #fff; }
[row 기준 정렬]
justify-content: start; /* 기본값 그리드라인 시작점 */
/* 그리드라인 끝에 붙어서 */
justify-content: end;
/* 중앙 정렬 */
justify-content: center;
/* 여백 포함 동일한 간격 */
justify-content: space-around;
/* 양 끝 정렬 후 동일한 여백 간격으로 */
justify-content: space-between;
/* 동일한 여백을 간격으로 정렬 */
justify-content: space-evenly;
column 기준 정렬
align-items: start;
/* 기본값 */
align-content: end;
/* 끝부터 정렬 */
align-content: center;
/* 중앙 정렬 */
align-content: space-around;
align-content: space-between;
align-content: space-evenly;
place-content : row, column 동시 정렬 (grid-container 속성)
place-content: center center; /* align-content / justify-content */
justify-items / align-items : 그리드 아이템 정렬 (grid-container 속성)
align-items : column을 기준으로 셀 안에서 개별적으로 정렬
align-item : start (콘텐츠 만큼의 값을 가지며 셀 영역 내 가장 위에 위치)
align-item : flex-end (콘텐츠 만큼의 값을 가지며 셀 영역 내 가장 아래에 위치)

align-item : center (콘텐츠 만큼의 값을 가지며 셀 영역 내 중간에 위치)

align-item : stretch (기본값. 셀 영역을 모두 채움 )

justify-items : row를 기준으로 셀 안에서 개별적으로 정렬
justify-items : start (콘텐츠 만큼의 값을 가지며 셀 영역 내 가장 좌측에 위치)

justify-items : end (콘텐츠 만큼의 값을 가지며 셀 영역 내 가장 우측에 위치)

justify-items : center (콘텐츠 만큼의 값을 가지며 셀 영역 내 중앙에 위치)

justify-items : stretch (기본값. 셀 영역을 모두 채움)

.box3 {
align-items: center; justify-items: center;
}= =
.box3 {
place-items: center center;
}
justify-self / align-self : 그리드 아이템 정렬 (grid-item 속성)
.box1 {
grid-template-rows: repeat(4, 100px);
align-items: end; align-content: center;
}
align-self : column을 기준으로 개별 아이템 정렬 (grid-item 속성)
.box1 .item1 { align-self: start; }
.box1 .item2 { align-self: center; }
.box1 .item3 { align-self: end }
.box1 .item4 { align-self: stretch; }
justify-self : row를 기준으로 개별 아이템 정렬 (grid-item 속성)
.box2 .item1 { justify-self: start; }
.box2 .item2 { justify-self: center; }
.box2 .item3 { justify-self: end; }
.box2 .item4 { justify-self: stretch; }
.box3 { grid-template: 100px 100px / 1fr 1fr; }
place-self : align-self / justify-self 의 순서로 작성하며 같은 값이면 한 자리 수로 작성.
.box3 .item1 { place-self: center; }
.box3 .item2 { place-self: center center; }
.box3 .item3 { place-self: end; }
.box3 .item4 { place-self: stretch center; }
order : flex-item과 grid-item에 적용 가능한 값. 각 아이템의 순서를 제어하는 속성
.box3 .item1 { place-self: center; order: 4; }
.box3 .item2 { place-self: center center; order: 2; }
.box3 .item3 { place-self: end; order: 1; }
.box3 .item4 { place-self: stretch center; order: 3; }

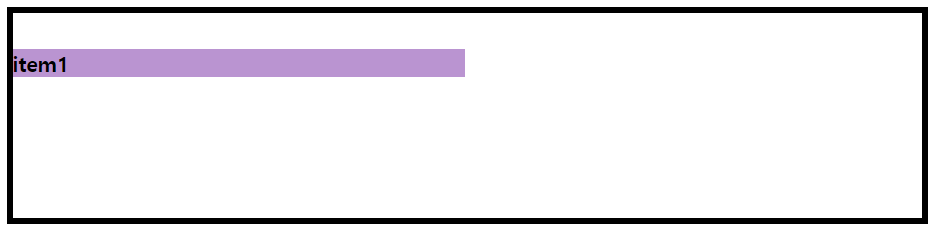
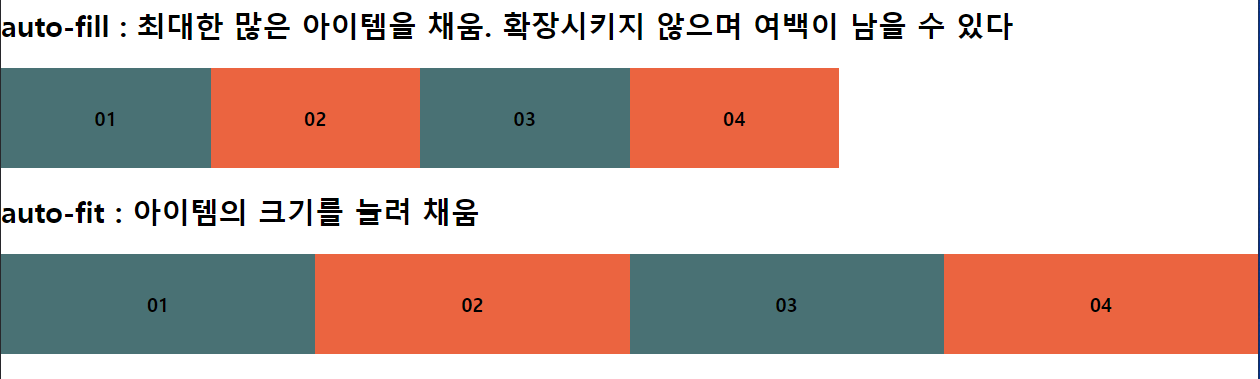
auto-fill / auto-fit
.item { display: grid; place-items: center; }
.item:nth-child(odd) { background-color: #497174; }
.item:nth-child(even) { background-color: #EB6440; }
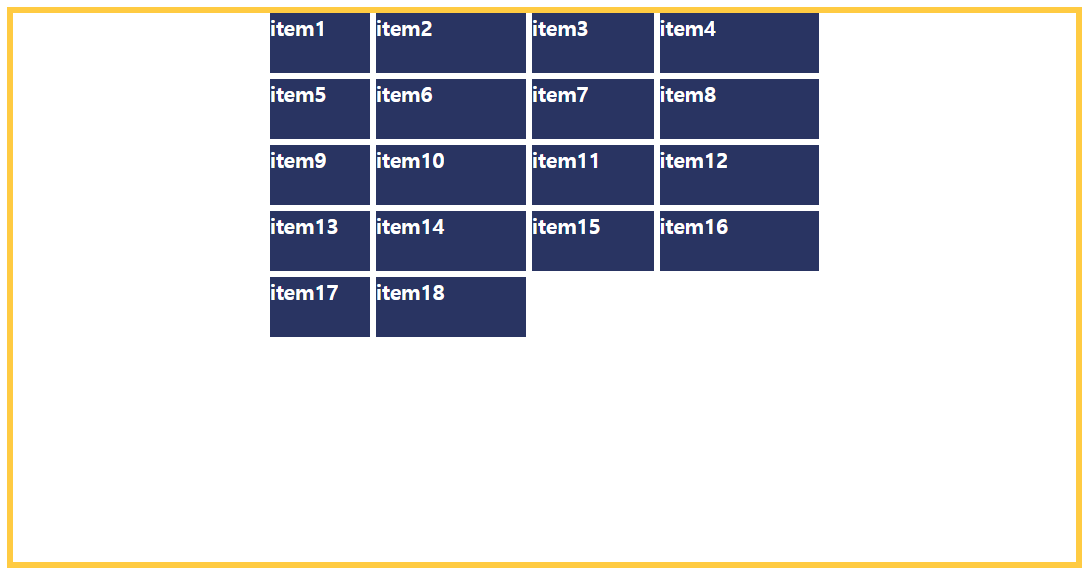
.box2 {
display: grid;
grid-auto-rows: 100px;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
}
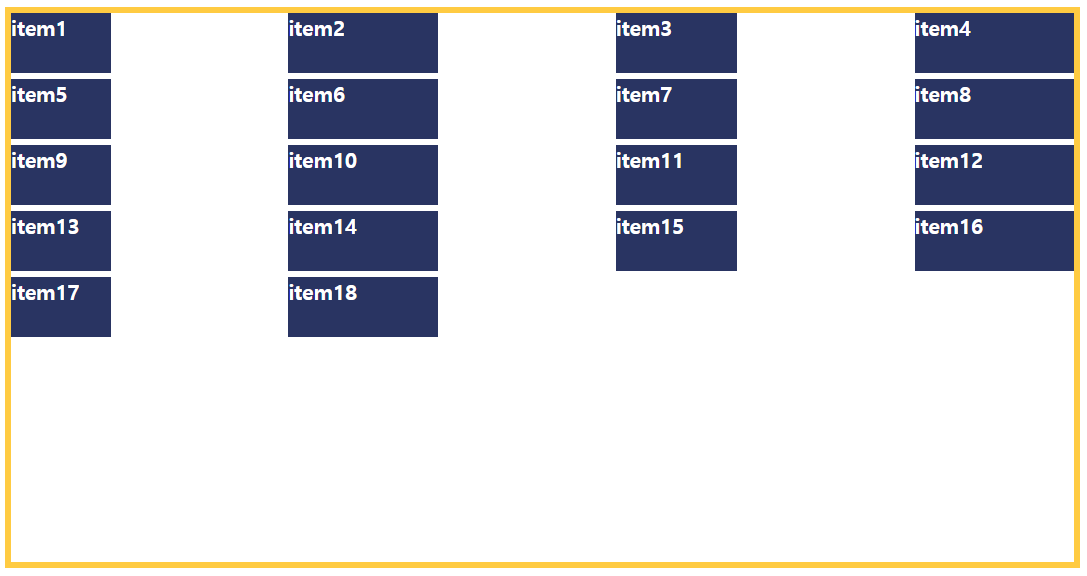
.box3 {
display: grid;
grid-auto-rows: 100px;
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr));
}

브라우저 크기를 늘렸을 때 차이

브라우저 크기를 더 늘렸을 때 차이

auto-fill은 여백만큼 셀이 생김.

'CSS' 카테고리의 다른 글
| [CSS] 텍스트에 배경 넣기 (0) | 2022.11.15 |
|---|---|
| [CSS] MediaQueries 미디어 쿼리 (0) | 2022.11.14 |
| [CSS] css 변수 선언과 적용 (0) | 2022.11.14 |
| [CSS] animation 애니메이션 (0) | 2022.11.11 |
| [CSS] 포지션 중앙 정렬 (0) | 2022.11.10 |